uKit integration
Se desideri iniziare a utilizzare il pulsante chat di LiveAgent sul tuo sito uKit, segui la guida di integrazione passo passo di seguito o guarda semplicemente il video di integrazione.
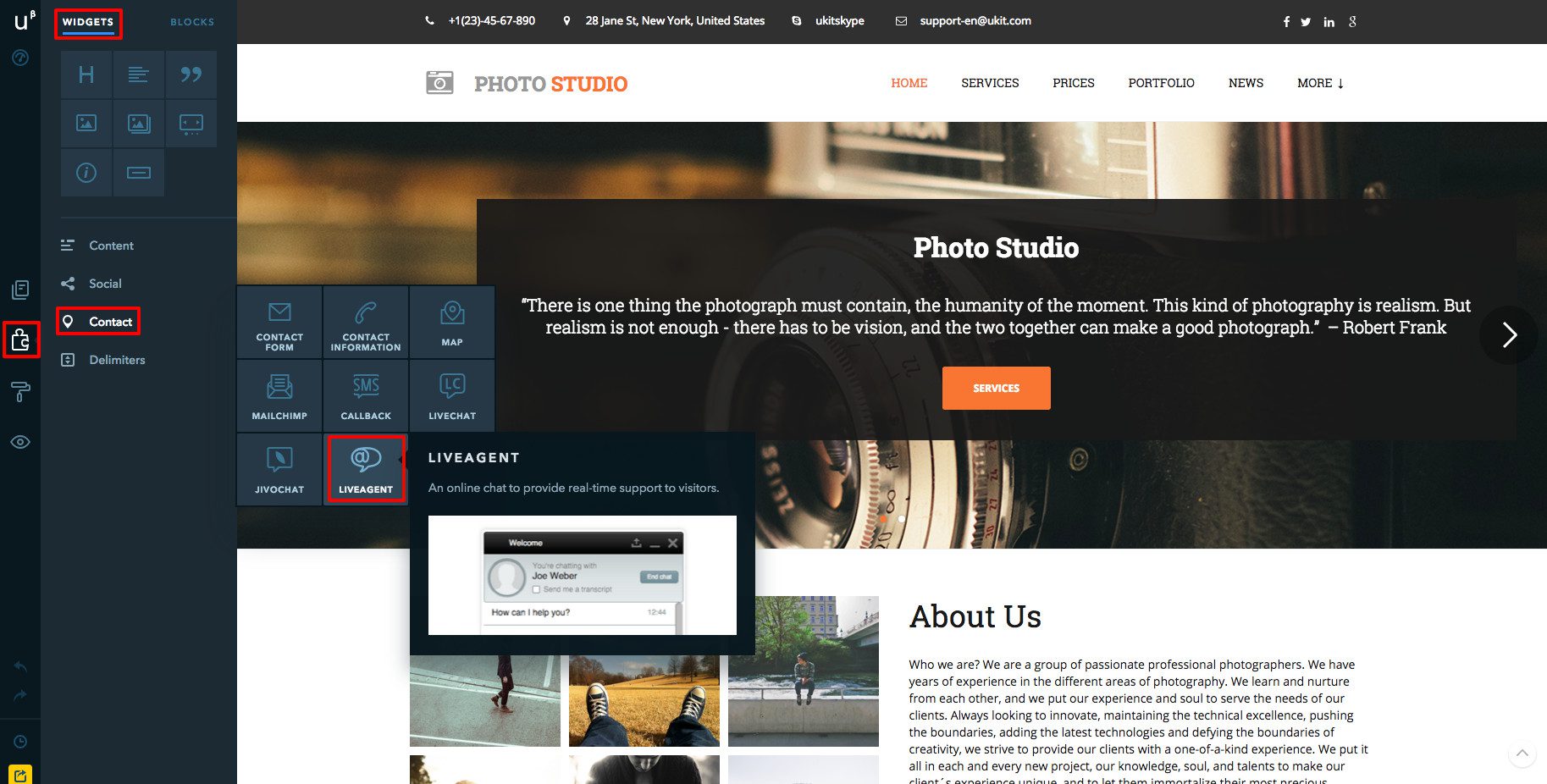
- Apri uKit Builder e vai su Widget> Contatti
- Seleziona LiveAgent e trascina il widget sul sito, tenendo premuto il pulsante sinistro del mouse.

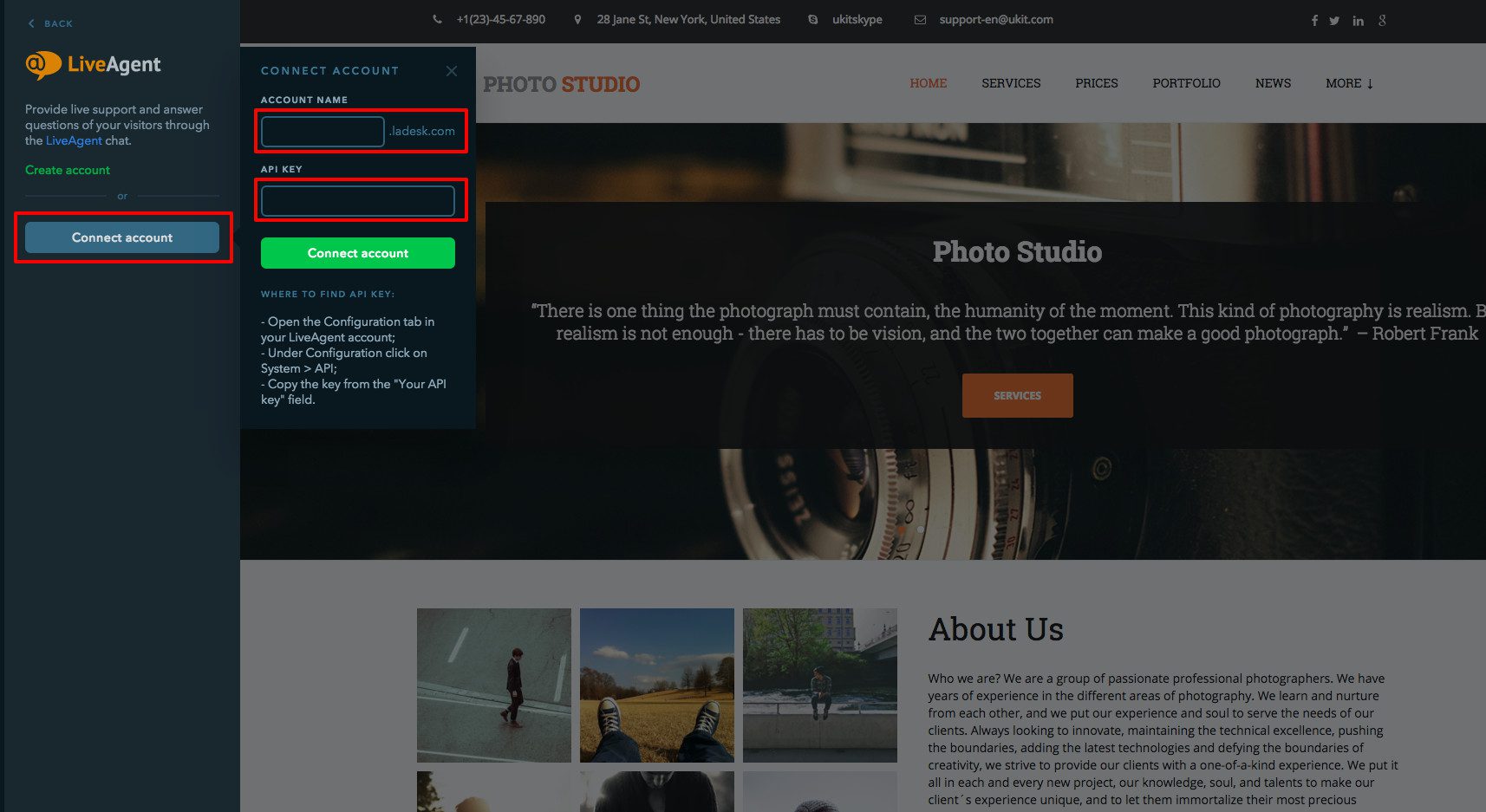
- Fare clic sul pulsante della chat dal vivo e quindi nella barra laterale sinistra fare clic su Connetti account.
Compila l’URL e la chiave API del tuo account LiveAgent. Se non hai un account, sentiti libero di crearne uno nuovo facendo clic su Crea account.

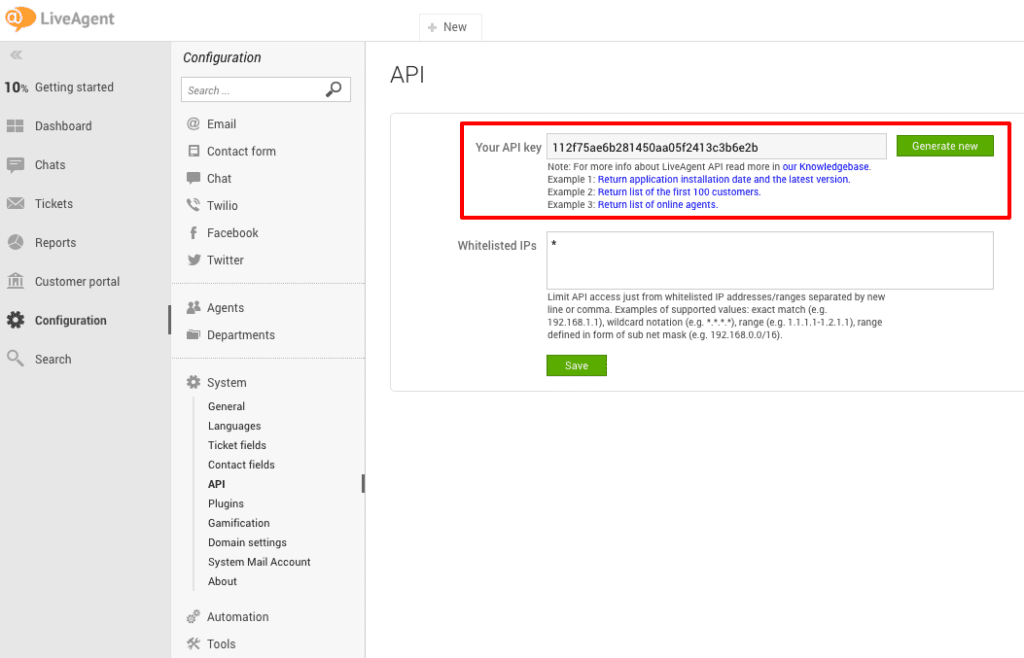
Dov’è la chiave API?
- Nel tuo account LiveAgent vai a Configurazione> Sistema> API e copia la tua chiave API da qui.

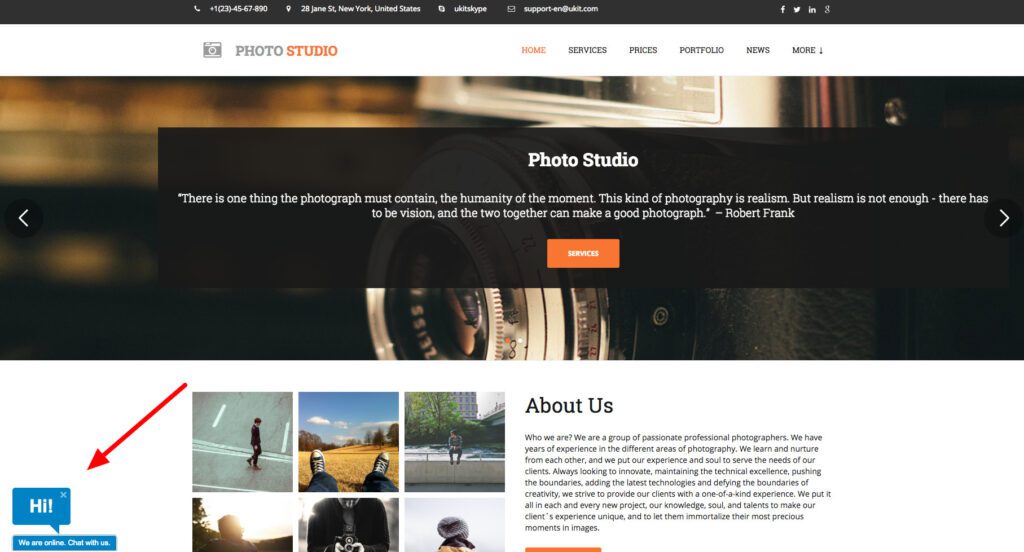
Hai finito. Il pulsante di chat live predefinito viene visualizzato sul tuo sito web.
- Se desideri modificare il pulsante predefinito (colori, testi …) apri il tuo account LiveAgent, vai a Configurazione> Chat> Pulsanti di chat e fai clic sul pulsante per modificarne l’aspetto.

Perché uKit?
uKit è un costruttore di siti web che rappresenta un modo semplice ed efficace per creare un sito web aziendale funzionale. Il builder è pensato per coloro che non sono tecnici. È facile da navigare, divertente e moderno. uKit ha un elegante editor drag-and-drop che ti consente di personalizzare facilmente il tuo modello preferito.
Come puoi usarlo?
L’integrazione con uKit di LiveAgent ti consente di inserire un pulsante di chat dal vivo nel tuo negozio uKit.
Landing PPC Archive - LiveAgent
Scopri LiveAgent: il software di help desk omnicanale con live chat veloce, ticketing avanzato e integrazioni. Prova gratuita di 14 giorni!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português